HTML + CSS: Digital Magazine
For my Web Design and Production class at Cal Poly, we were tasked with coding a digital magazine using a CSS Flexbox layout. The project required four active site pages demonstrating my understanding of CSS and my ability to craft a cohesive brand identity.

Key Points of the Project
Create a responsive website using a CSS Flexible Box Layout.
Intentionally guide the user with an intuitive layout.
Design a cohesive brand identity that unites the logo and topics.
Project Proposal
Before beginning the project, I submitted a digital proposal of my magazine concept using a Github link. including links to visual references, color palettes, type families, etc.
View my proposal: https://ashleytuliau.github.io/grc339/digital-magazine-proposal/index.html
Color Palette
Mood Board (1/2)
Mood Board (2/2)
Proposal Site Screenshot
Required Pages
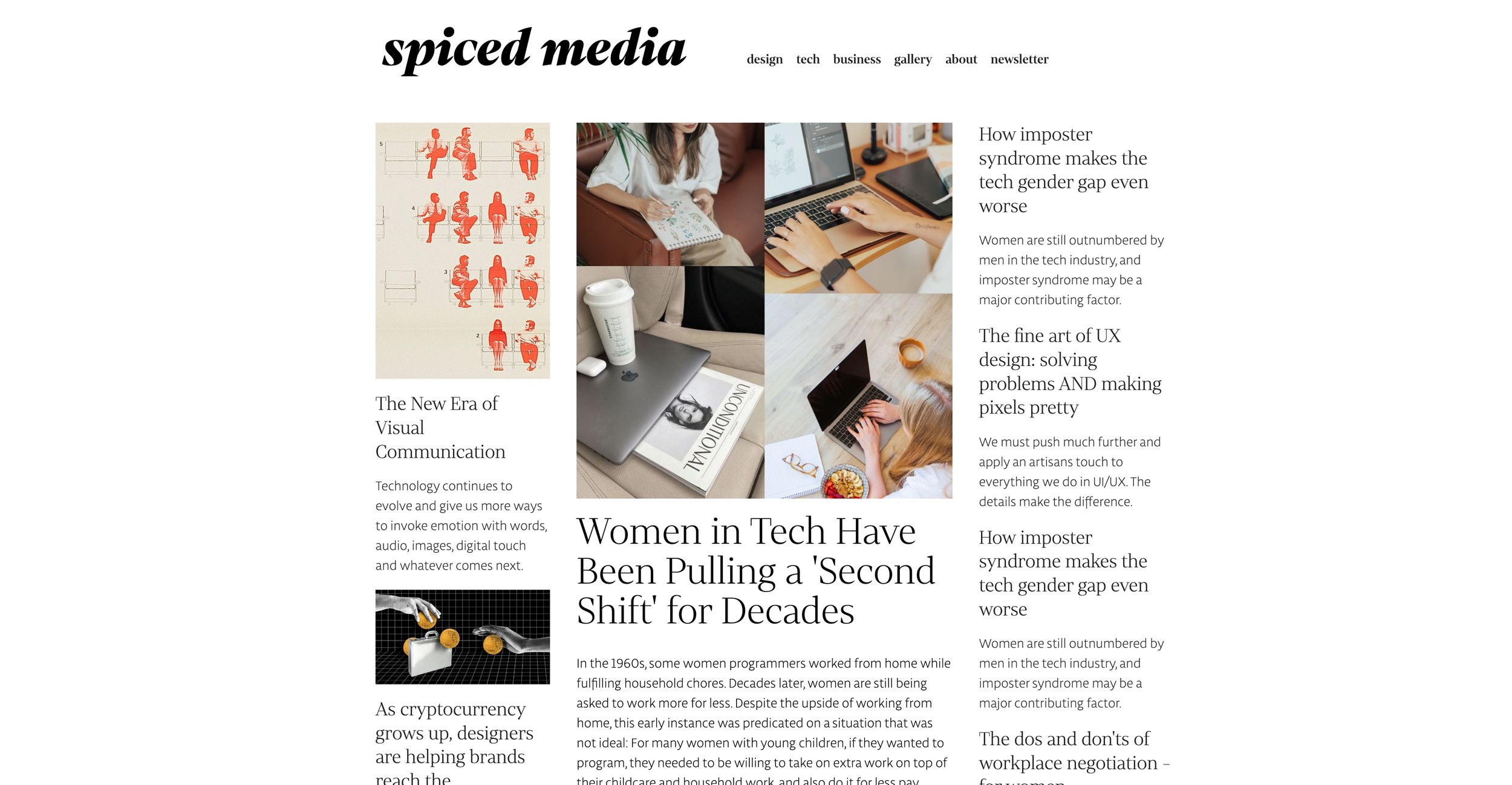
Landing Page: Include a main story and secondary and tertiary posts. Make the hierarchy clear.
Main Story: Feature as an active link from the landing page. Include the full article with supporting images and captions.
Gallery Page: Display multiple images in a carousel format.
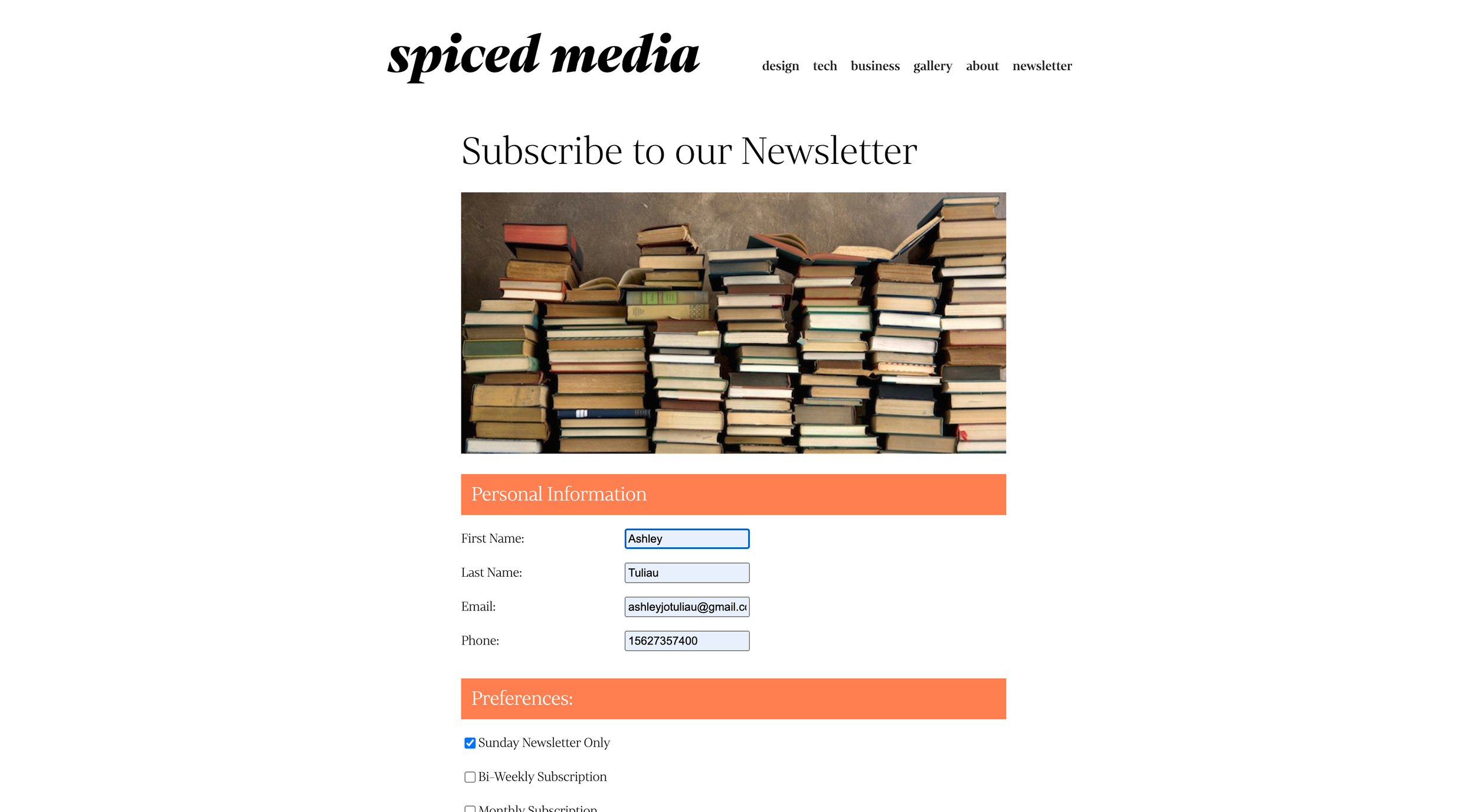
Form Page: Include a newsletter sign-up with active form fields and a submit button.