Content Delivery Network for SSCS Software
Team: Product Owner, Developers, Myself
Tools: Virtual Studio Code, Figma
I helped build a Content Delivery Network (CDN) for SSCS’s software applications to unify the user interface across all products with clean and consistent visual components. The CDN allows developers and designers to make universal UI changes in one place, improving consistency and simplifying the overall design process.

Semantics
To start with the style basics, I defined style semantics and naming conventions to create a baseline of UI styles to be applied to various components.
Color semantics
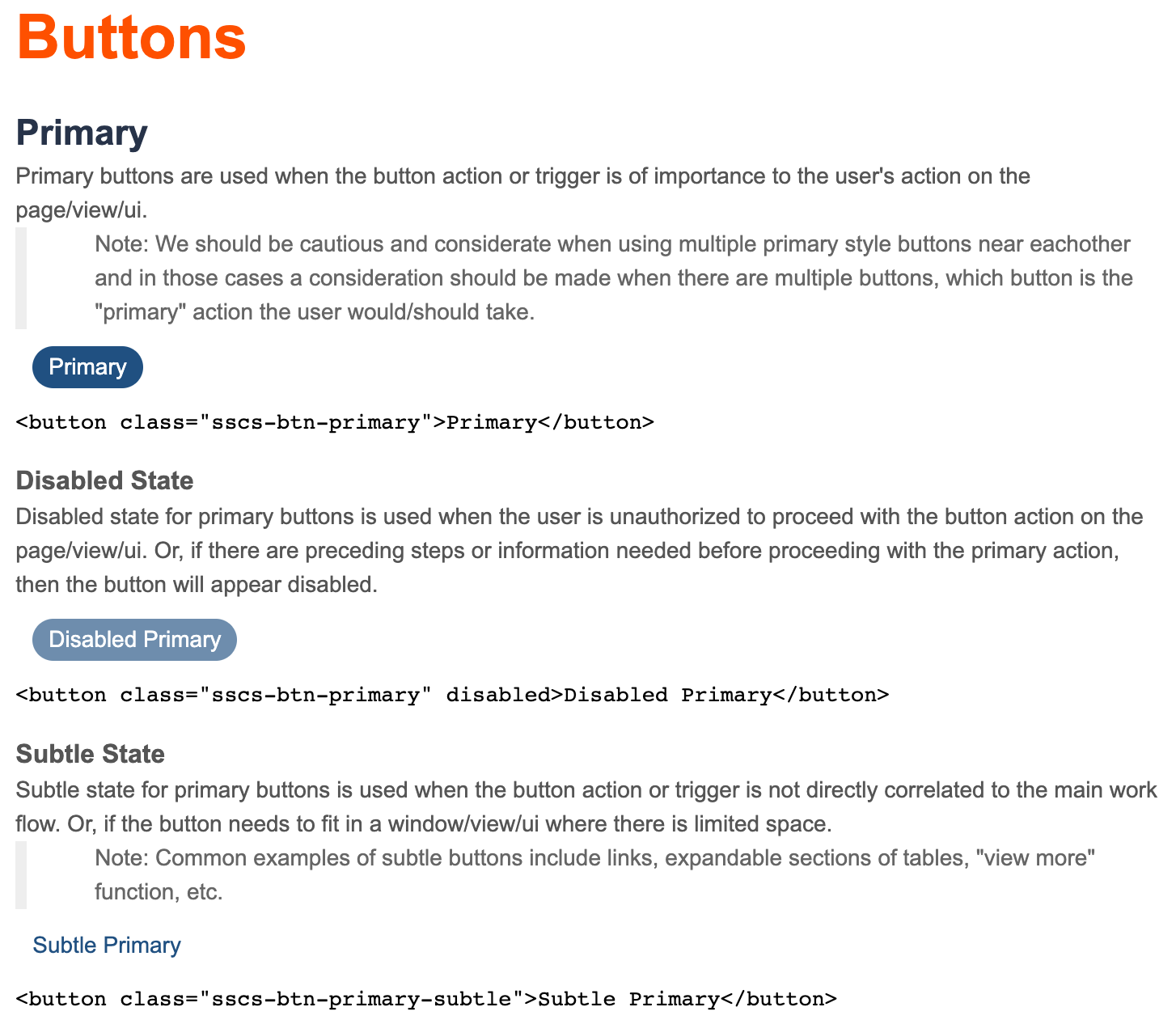
Primary (blue)
Secondary (grey)
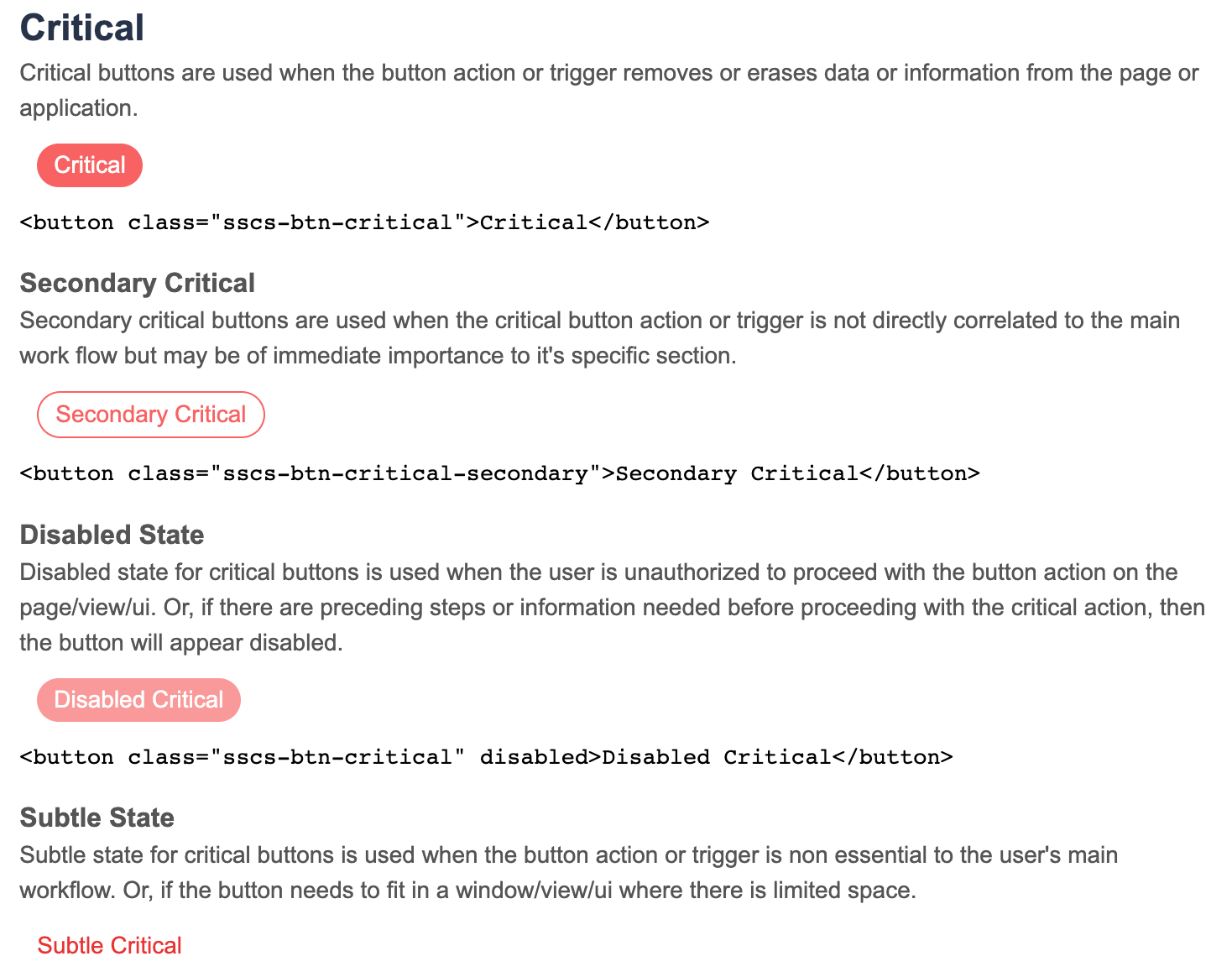
Critical (red)
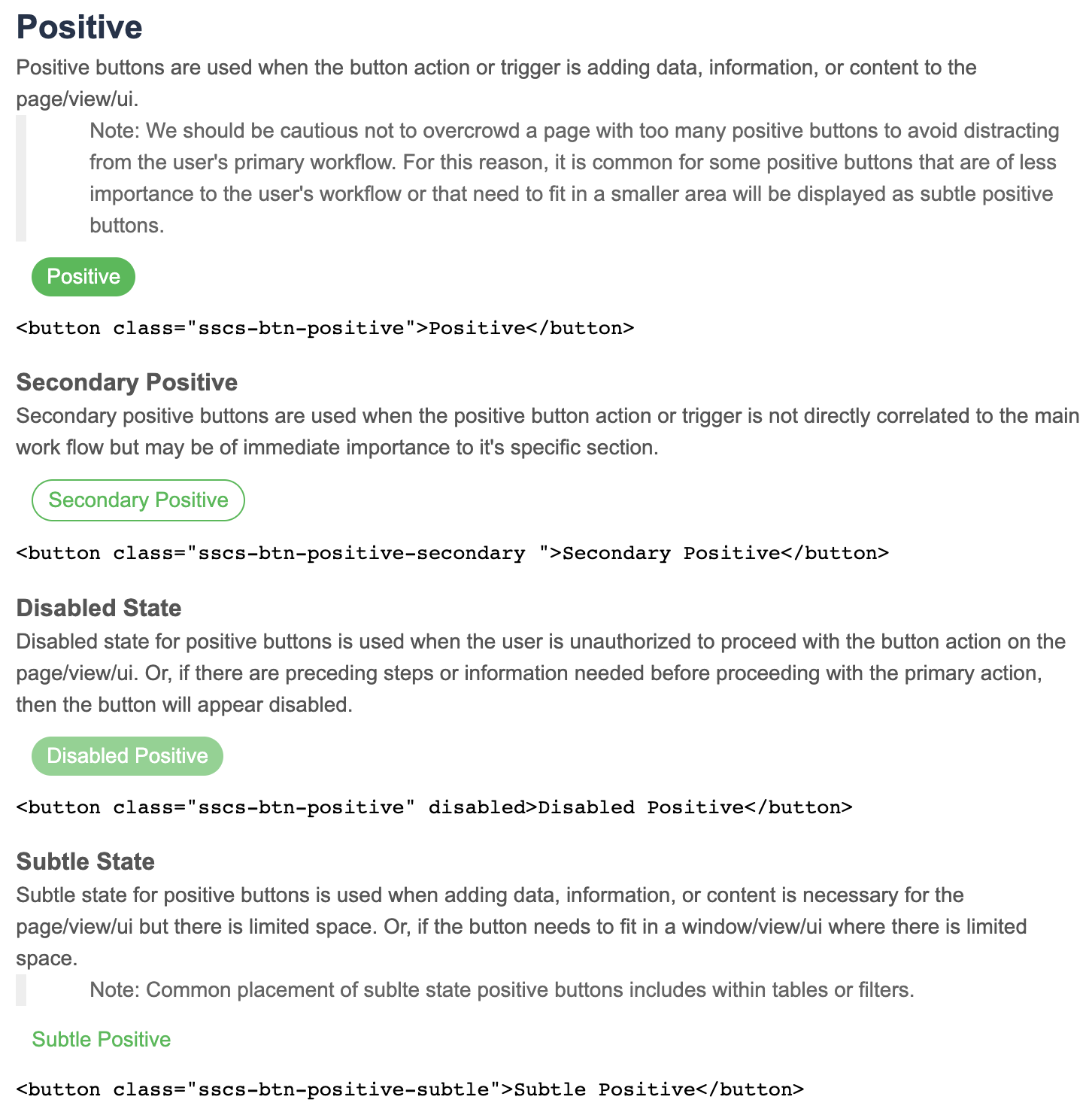
Positive (green)
Warning (yellow)
etc.
Typography semantics: basics of typography that are then applied to typography classes (headers, titles, etc.)
Font sizes
Font weights
Font Families
Naming conventions:
ex. using “critical” to describe UI items/actions that “need immediate attention and may result in harm, damage, or loss if not addressed immediately”
Helps consolidate things so that there isn’t confusion between “Delete” buttons or “Remove”. They all classify as “Critical” buttons because they all represent critical actions in one way or another.
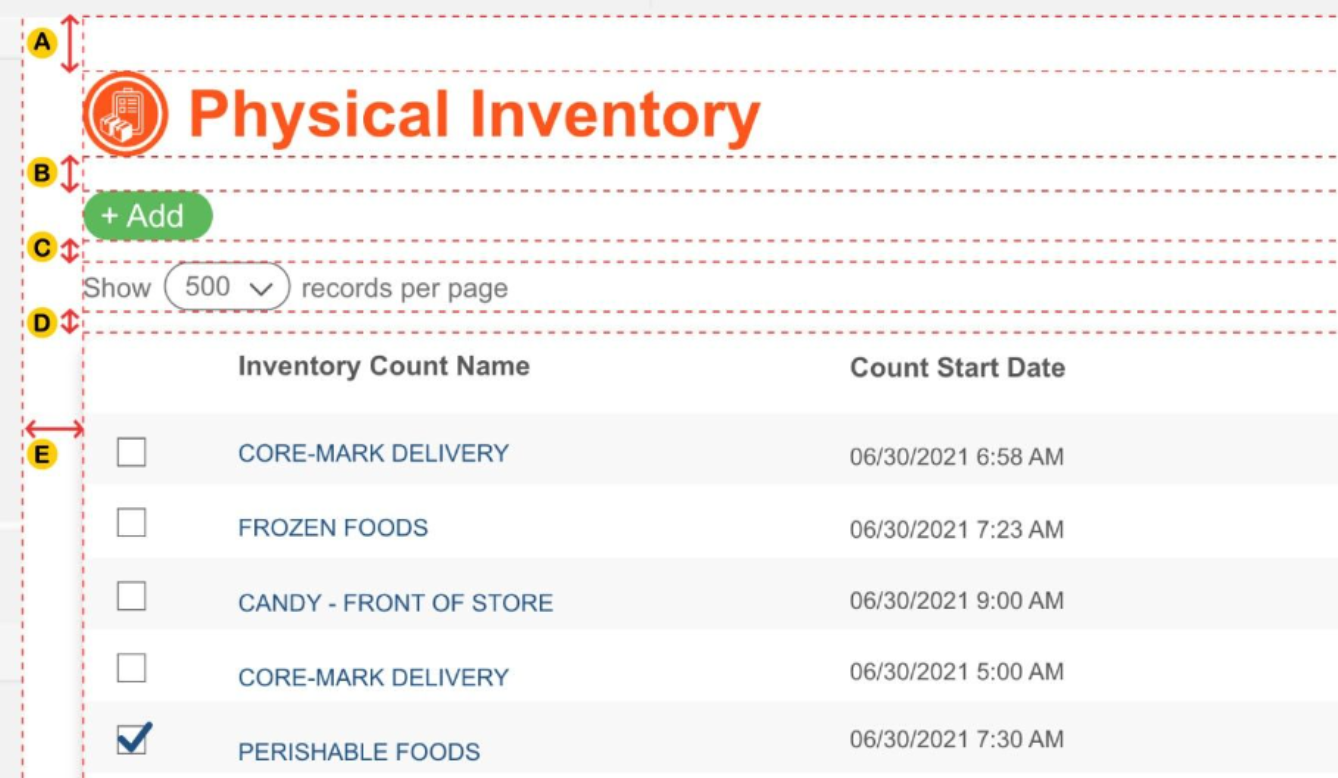
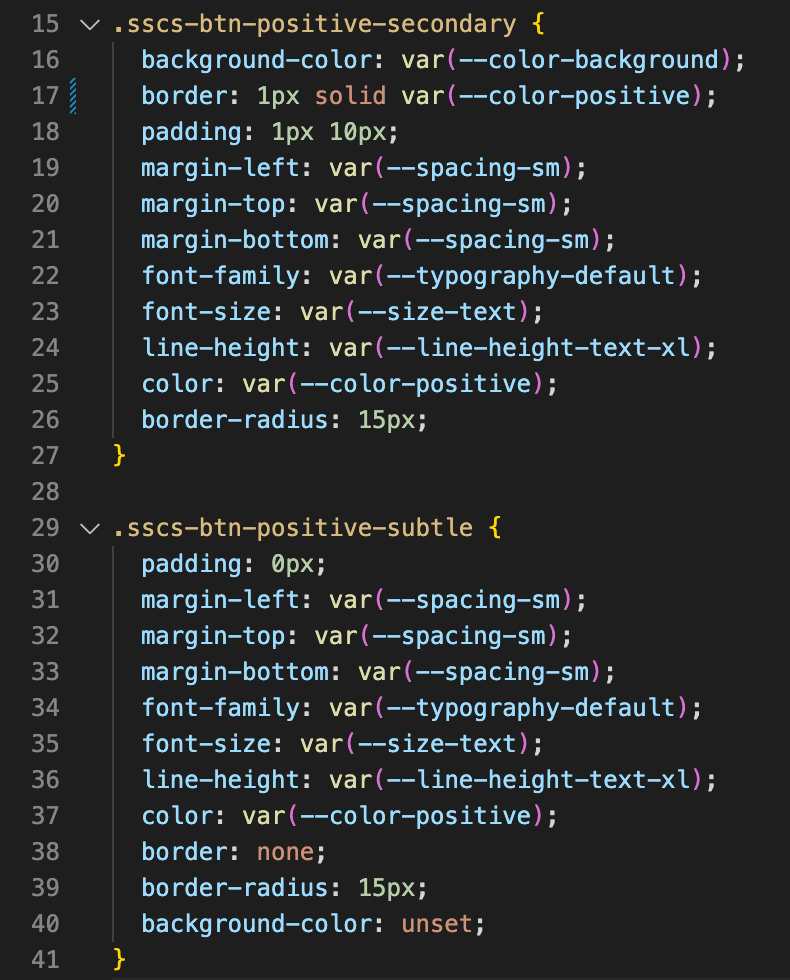
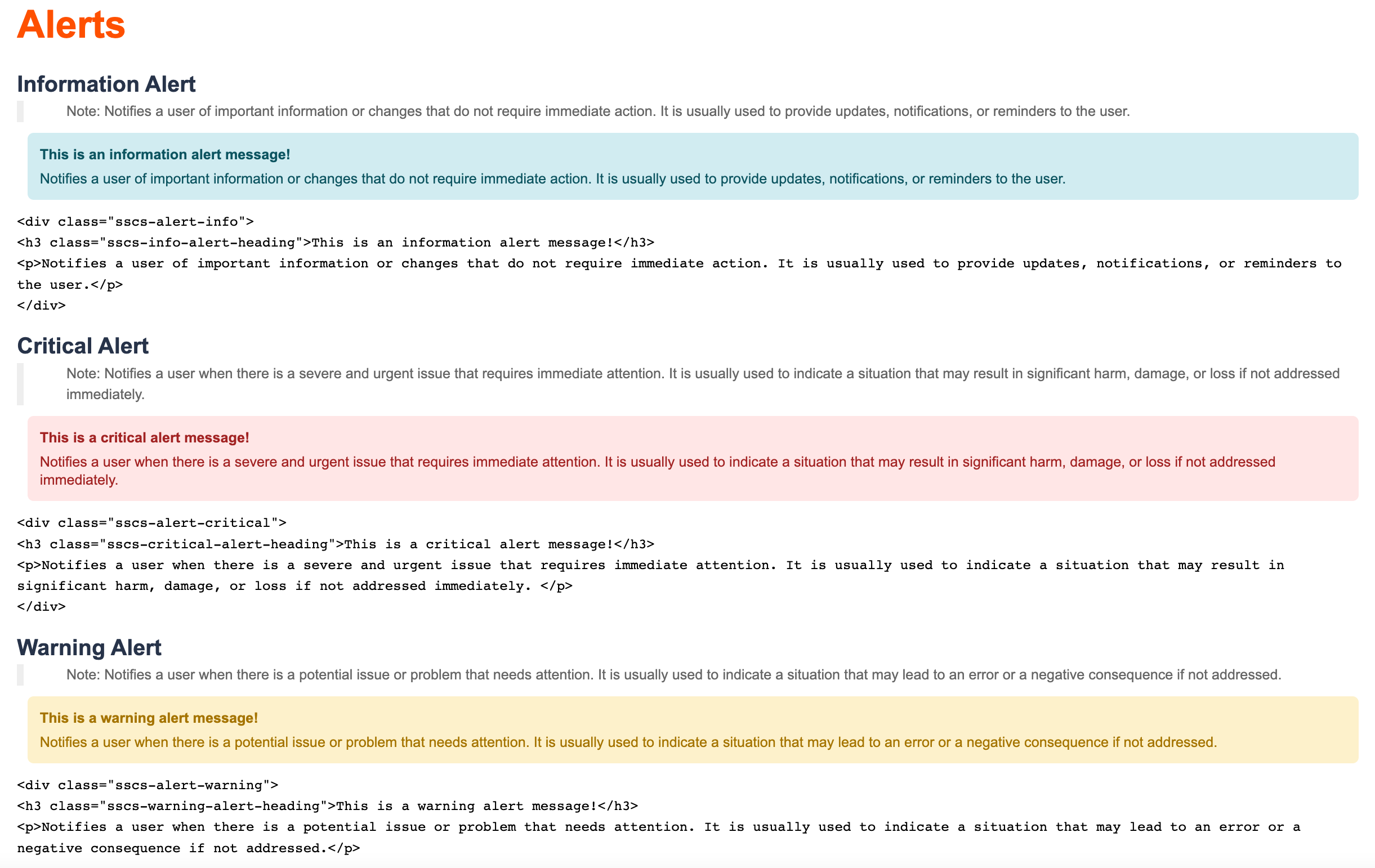
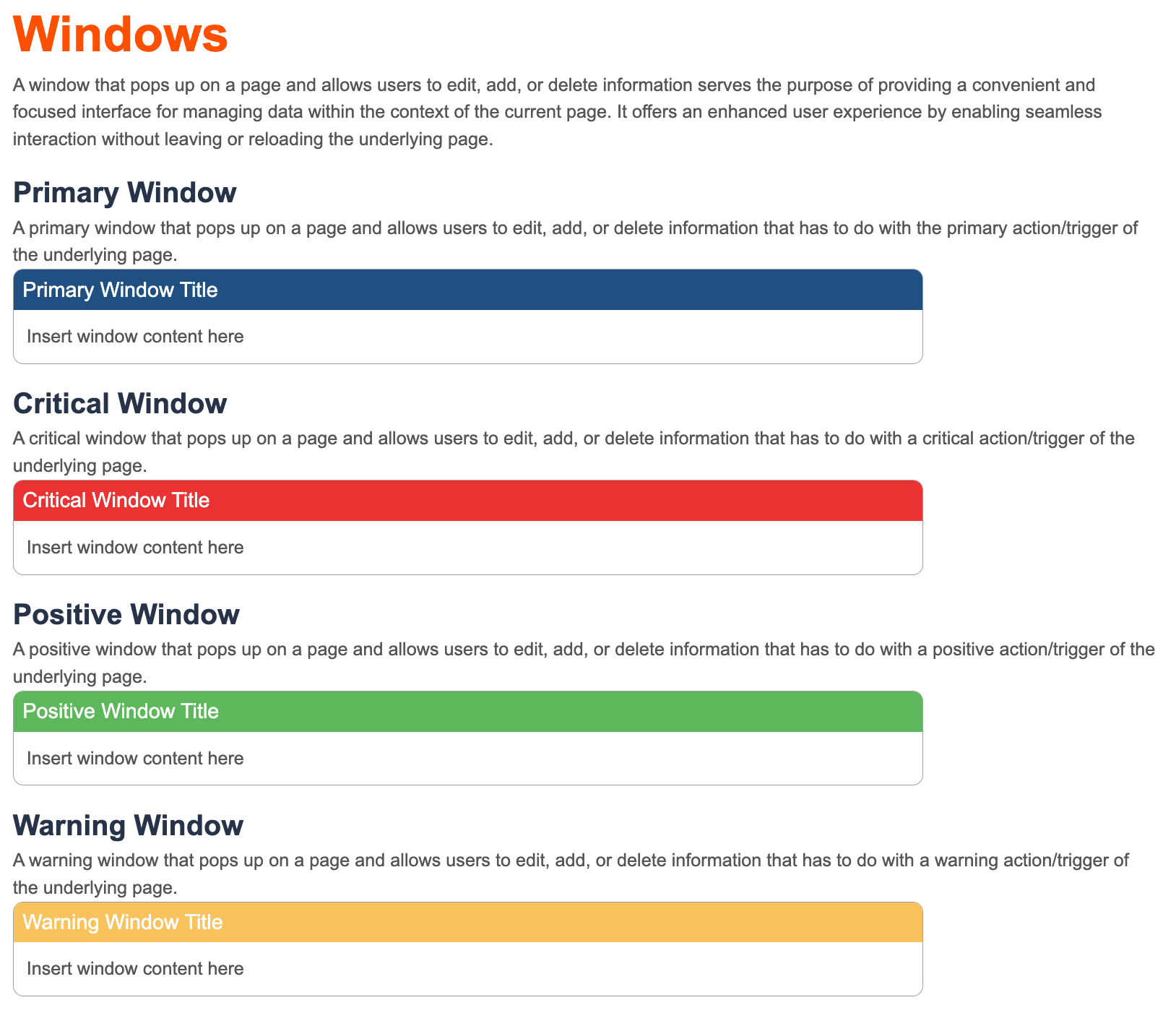
Components
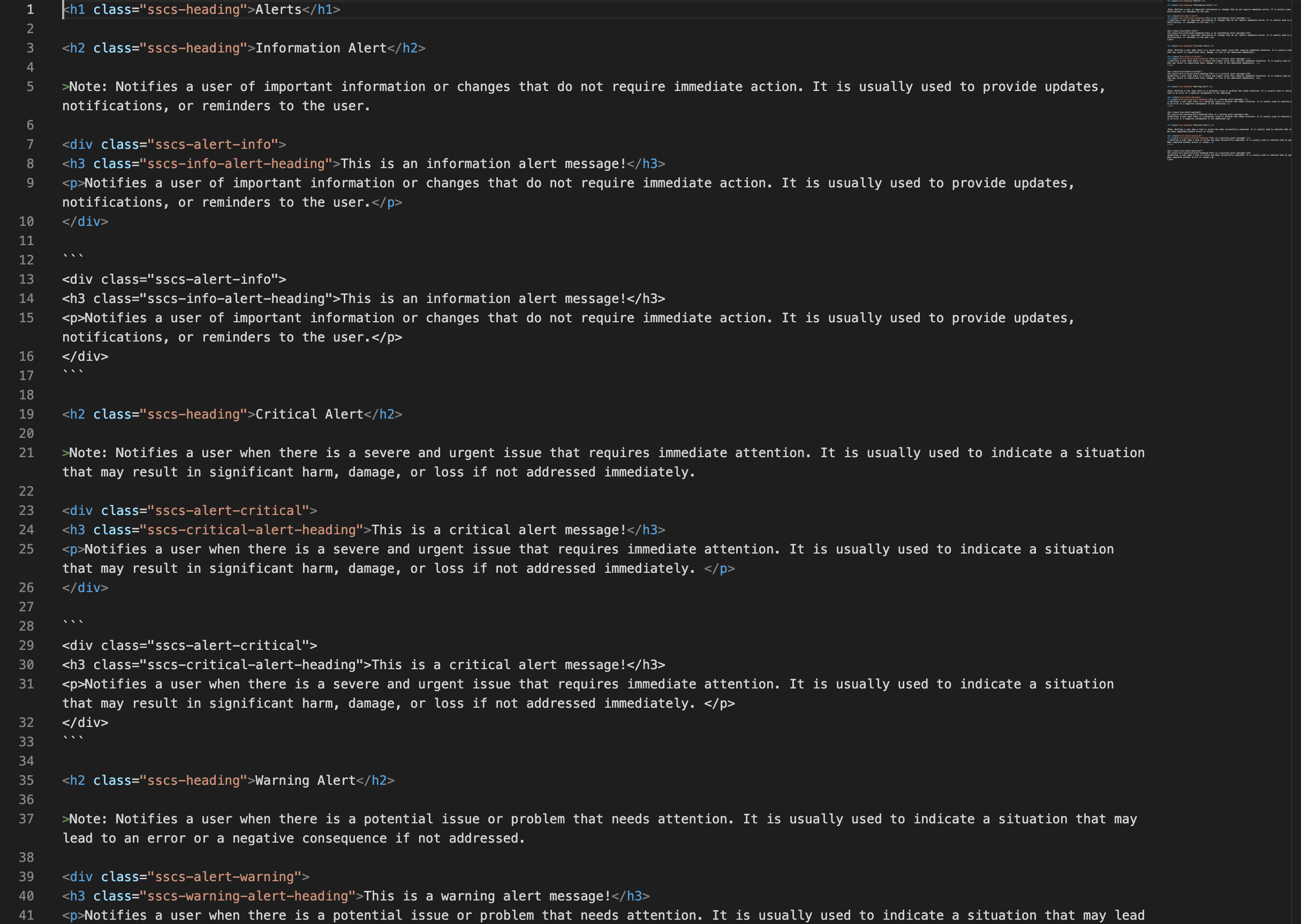
Applying semantics with CSS to create UI Components including buttons, alerts, dialogue boxes, tables, windows, etc.